Vectorworksを使う上でとても重要となってくる設定が、クラス・デザインレイヤ・シートレイヤです。
Adobeや他のCADソフトでもレイヤなどの機能があるので、なんとなくどのように使うかわかるかもしれませんが、Vectorworksを使うにあたって、クラスとレイヤの仕組みをきちんと理解していないと、後々描きこんだはずの図形が見当たらない!などのトラブルが発生してしまいます。
このような問題を起こさないために、図形を描き始める前にクラス・レイヤについて説明していきます。
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
それぞれの役割
クラス
Stageの例
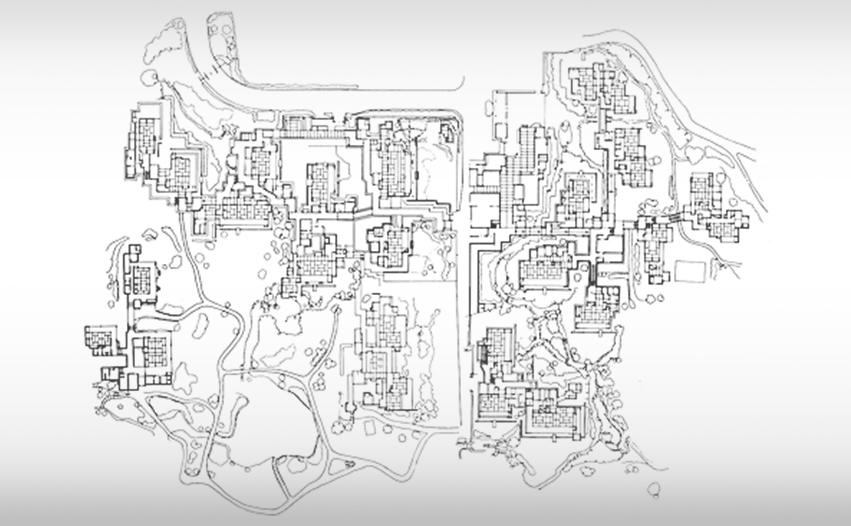
デザインレイヤ:Stageの例です。
表示クラスはほぼ全てですが、吊り物や照明が灰色で表示されています。これらの図形は、他のデザインレイヤに存在するため、外面上では灰色での表示となっています。クラスは、別のレイヤー間で共有することもできます。ただし、ドラフト中には現在起動中のレイヤーに描かれている図形のみはっきりと表示され、他レイヤー内の同じクラスの図形などはグレーアウトされます。
印刷範囲が表示
こちらは、同じ図面のシートレイヤの表示画面です。先ほどまでクリーム色だった背景から白色に代わり、印刷範囲が表示されています。また、全てのデザインレイヤ・クラスを表示する設定にしたため、図面上の物体が全てはっきりと表示されています。
表示設定
作業中に、全てのクラスやレイヤが表示・選択可能となっていると誤って選択してしまう可能性があり、作業の邪魔になってしまいます。そんな時に役に立つのが表示設定!
例として、先ほどの図面を使用します。
今回は、クラスごとの表示設定を変更し、照明関係をグレーアウト、吊り物関係を非表示、それ以外を表示にします。
クラスごとの表示設定を変更
その結果、下の画像では同じ図面ですが人物が強調され、照明の位置関係が灰色で表示されているのがわかります。また、先ほどまであった吊り物のトラスが非表示設定のため全て消えています。
人物が強調され、照明の位置関係が灰色で表示されている
表示設定をすることで建築物や家具など見たいものだけ見ることができるので、編集中に『家具が邪魔して床の寸法を編集できない!』などのトラブルを防ぐことができます。
シートレイヤと印刷
レイヤーの説明で簡単に触れたシートレイヤですが、実は図面を印刷するときにとでも重要となります。デザインレイヤから印刷することもできるのですが、印刷用紙内に図面を納めなくてはいけないため、寸法が不正確に印刷されてしまう問題があります。それを解決するのが、シートレイヤ!
シートレイヤを作成すると、設定画面で必ず用紙サイズの選択をしなければなりません(後ほど変更可)。さらに、シートレイヤはビューポートを使い印刷範囲を決め、寸法を縮尺・拡大することなく表示するので、印刷する前に用紙に入りきるかどうかの確認もできます。
シートレイヤを作成
詳しい印刷の仕方については、下記で解説しています。
関連記事『ベクターワークス』の使い方|ワークスペースの書類設定・印刷設定
VECTORWORKSを学ぶ・極める本
職工所スタッフ厳選のよく売れているVECTORWORKSの本を集めてみました。「 VECTORWORKSの本おすすめ人気ランキング10選 」も参考に‼専門性や参考度などをランキング化(★5つ)しています。
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)